В рекламном макете нет мелочей. Каждая линия, фигура, цвет, фактура, шрифт подбираются с учетом их эмоционального воздействия на потребителя. В этой статье мы поделимся с вами 11 графическими приемами, которые успешно используются в рекламе.

Мы почерпнули их из гештальт-психологии, теории графического дизайна и практики рекламного дела.
Приемы
1. Для оживления восприятия и привлечения внимания используйте контраст. Без него композиция становится маловыразительной и скучной. Например, сделайте один блок на сайте светлым, а следующий — темным и т. д. Так пользователь подсознательно смекнет: «это что-то новенькое, надо быть повнимательнее».

Пример контрастных блоков на лендинге производителя каркасных домов «Экопан».
2. Чтобы лучше запомниться, используйте эффект Ресторффа. Под этим замудреным термином подразумевается следующее: нашей памятью и вниманием с большим успехом завладевает объект, который сильно выделяется на фоне остальных. Это сложная творческая задача — оформить рекламу так, чтобы выделиться среди других поставщиков/производителей аналогичных товаров.

Эффект Ресторффа взаимосвязан с предыдущим приемом — созданием контраста.
3. Для передачи красоты используйте длинные тонкие линии. Так уж получилось, что в современной массовой культуре закрепилась ассоциация «высокий/стройный = красивый». Поэтому, если ваша реклама прямо или косвенно связана с индустрией красоты, используйте тонкие линии и грациозные шрифты — это создаст необходимую эмоциональную атмосферу.
Пример грубейшей ошибки, которую можно допустить: разместить в рекламе надпись наподобие:

Тут графический месседж явно конфликтует со смысловым.
Другое дело:

4. Для передачи стабильности, солидности, надежности используйте квадраты и прямоугольники, а также горизонтальные линии. Они создают ощущение прочности, спокойствия. Ярчайший пример компании, которая уже многие годы эксплуатирует этот принцип — Deutsche Bank, один из крупнейших банков в мире.
Во-первых, их логотип — это темно-синий квадрат с чертой посередине.

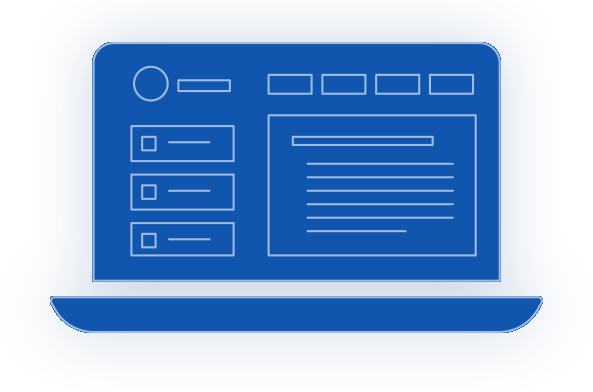
Во-вторых, вся структура их сайта состоит из горизонтальных линий, квадратов и прямоугольников.

Разумно, ведь ощущение стабильности, устойчивости к изменениям рынка — это как раз то, чего ждет от своего банка любой вкладчик.
Мы же использовали этот принцип при разработке сайта для автосервиса «Бибизон».

В этом бизнесе тоже большую роль играет доверие. Вы ведь не знаете наверняка, что с вашей машиной делают автомеханики во время вашего отсутствия — меняют старые детали на новые или наоборот.
5. Чтобы создать приятные ассоциации с непринужденностью, изяществом, артистичностью, используйте плавные линии. Мы применили этот принцип при создании сайта детского кафе / центра аниматоров «Римамбель», а также при разработке лендинга для арт-вечеринок.
Радость непринужденности, беззаботность — то, зачем детей водят в такие кафе.

Ради схожего ощущения безграничной свободы творчества люди пишут картины на арт-вечеринках.

6. Для передачи роста, развития используйте вертикальные линии и треугольники. Треугольными очертаниями отличаются логотипы брендов спортивной одежды Adidas, Rebook и Nike (коллекция NIKE ACG). Маркетологи всех трех крупнейших производителей спортивной одежды выбрали треугольник не просто так.

Ведь сама суть спорта заключается в постоянном росте, расширении границ своих прежних возможностей.
7. Для передачи инновационности, напора, стремления вперед можно использовать наклоненный эллипс. Показательный пример — логотип высокотехнологичной южнокорейской группы компаний Samsung Group.

8. По возможности закругляйте углы. Согласно исследованиям, острые углы привлекают внимание, направляя взгляд наружу. В свою очередь, закругленные углы направляют взгляд внутрь.

Пример закругления углов в разработанном нами сайте-агрегаторе подарков.
9. Чтобы подчеркнуть дружественность и глобальность, используйте круг. Примеров можно привести множество — Бургер Кинг, Пепси... Иными словами, нацеленные на массовый рынок и международную деятельность компании. Однако, особенно эту фигуру любят использовать автомобильные компании — из-за ассоциации с колесом.

10. Чтобы товар казался ближе к пользователю, разместите его изображение справа. Также важно помнить о привычке, выработанной чтением — мы ознакомляемся с информацией слева-направо.

Пример использования этого незамысловатого принципа на лендинге для производителя медицинского оборудования «SELVAS Healthcare».
11. Используйте закон завершенности для создания более привлекательного и запоминающегося контента. Суть этого закона сводится к следующему: столкнувшись с чем-то непонятным наш мозг подсознательно старается трансформировать это во что-то знакомое. Например, дорисовывает недостающие звенья в изображениях. Если это получается, то даже выделяются эндорфины, так называемые «гормоны радости».

Например, этот принцип использован в логотипе Всемирного фонда дикой природы.
Мы видим здесь панду, хотя медведь и не дорисован до конца.
Практикум
Вооружившись принципами, описанными в этом материале, а также в статьях о шрифтах и цветовосприятии, разберем «по косточкам» логотип Marketing Up:

1. Почему синяя надпись? Синий — цвет, ассоциирующийся с профессионализмом, один из наиболее любимых цветов и среди мужчин, и среди женщин.
2. Почему использован наклонный шрифт? Чтобы передать динамику нашей развивающейся компании с молодым коллективом.
3. Почему в дескрипторе(подписи) под названием компании используются заглавные буквы? Чтобы добавить контраста с названием компании, которое написано прописными с заглавной.
4. Почему расстояние между буквами в надписи DIGITAL AGENCY такое большое? Потому разрядка в надписях заглавными буквами выглядит эффектно (а в строчных буквах — убого).
5. Почему точка над буквой i стала треугольником? Это добавляет движения вверх, перекликается со словом «UP» и общей концепцией логотипа — стремлением.
6. Почему эта «треугольная точка» красная, а не синяя? Для создания единства разнородных объектов. Ведь иконка с надписью UP — тоже красная. Благодаря красной окраске «треугольной точки» над i логотип воспринимается как нечто целое.
7. Почему используется шрифт без засечек? Шрифты sans serif воспринимаются как более современные. Это соответствует идеологии нашего digital-агентства, следящего за актуальными трендами.
8. Почему в красной иконке слово Up не помещено в круг до конца? Потому что, согласно принципу закону завершения образа, вы «дорисуете» эту надпись в уме. Простой, но интересный эффект. Кроме того, благодаря этому буквы укрупняются. Для иконки, часто используемой в маленьких размерах, это важно.
9. Почему буквы в слове Up, вытянуты вниз и вверх? Потому что вертикальные и диагональные линии добавляют динамики.
10. Почему используется именно комбинированный логотип — то есть, содержащий и текст и иконку? Название компании или бренда в большинстве случаев необходимо в логотипе. Ограничиться графическими символами могут лишь мастодонты вроде Apple. В свою очередь, иконку можно использовать в качестве фавикона, аватарки в соцсетях и так далее.
11. Почему в названии использовано слово «Маркетинг»? Потому что благодаря такому названию потенциальные клиенты сразу понимают, чем мы занимаемся.
12. Причем тут название, это ведь уже нейминг, а статья о дизайне? Потому что дизайн и копирайтинг это как два глаза — они должны смотреть в одном направлении.
Помните, в рекламном деле нет мелочей. Этой деятельностью сложно заниматься в фоновом режиме. Или посвятите рекламе себя полностью, или обращайтесь к профессионалам!





Комментарии